HTTP (HyperText Transfer Protocol, протокол передачи гипертекста) был разработан в начале 1990-х годов для получения веб-страниц в формате HTML (HyperText Markup Language, язык гипертекстовой разметки). Протокол HTTP оказался настолько удачным и расширяемым, что в настоящее время фактически стал основным языком общения в интернете.
HTTP входит в состав модели TCP/IP как протокол верхнего, прикладного уровня. Но сегодня мы не будем рассматривать сетевые модели и уровни, узнать о них подробнее можно в статье «Сетевые протоколы: что это и для чего используются». Вместо этого давайте вернёмся к истории.
История развития протоколов HTTP и HTTPS
После появления в 1993 году первого графического веб-браузера (web-browser) NCSA Mosaic интернет начал стремительно набирать популярность, и уже к 1997 году во всемирной сети насчитывалось более 10 миллионов компьютеров.
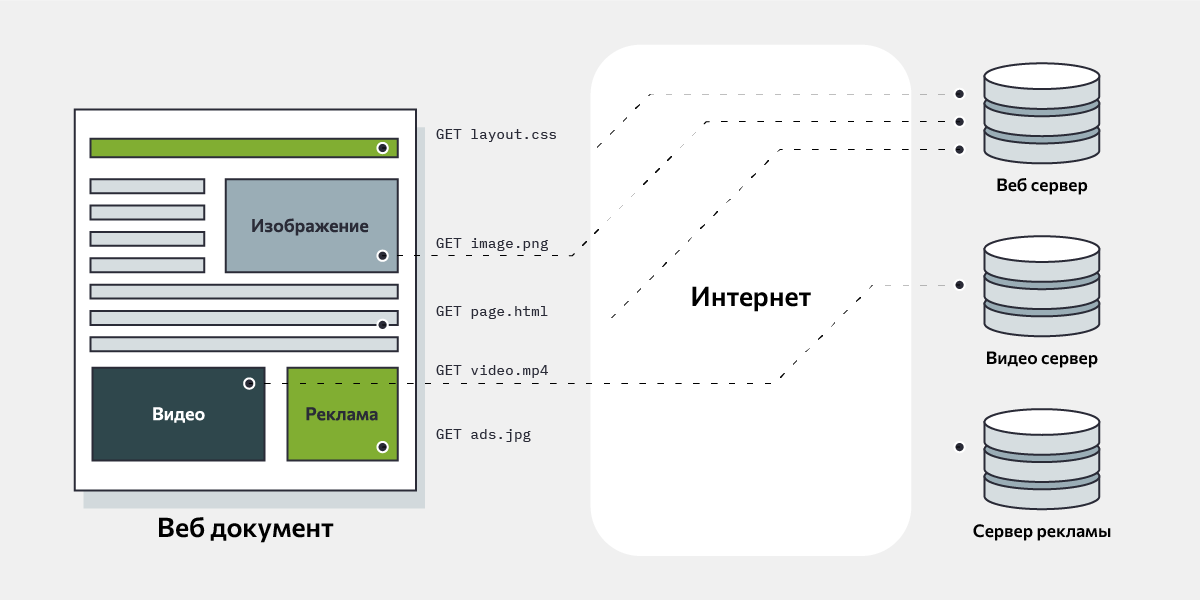
Но вместе с ростом популярности интернета неизбежно росла и сложность сайтов. Поток информации в сети уже не ограничивался передачей HTML-страниц, а сетевые ресурсы стали предоставлять посетителям онлайн-услуги, для чего неизбежно нужно было хранить и обрабатывать персональные данные пользователей. Вот как выглядит взаимодействие клиента и сервера в современном интернете:

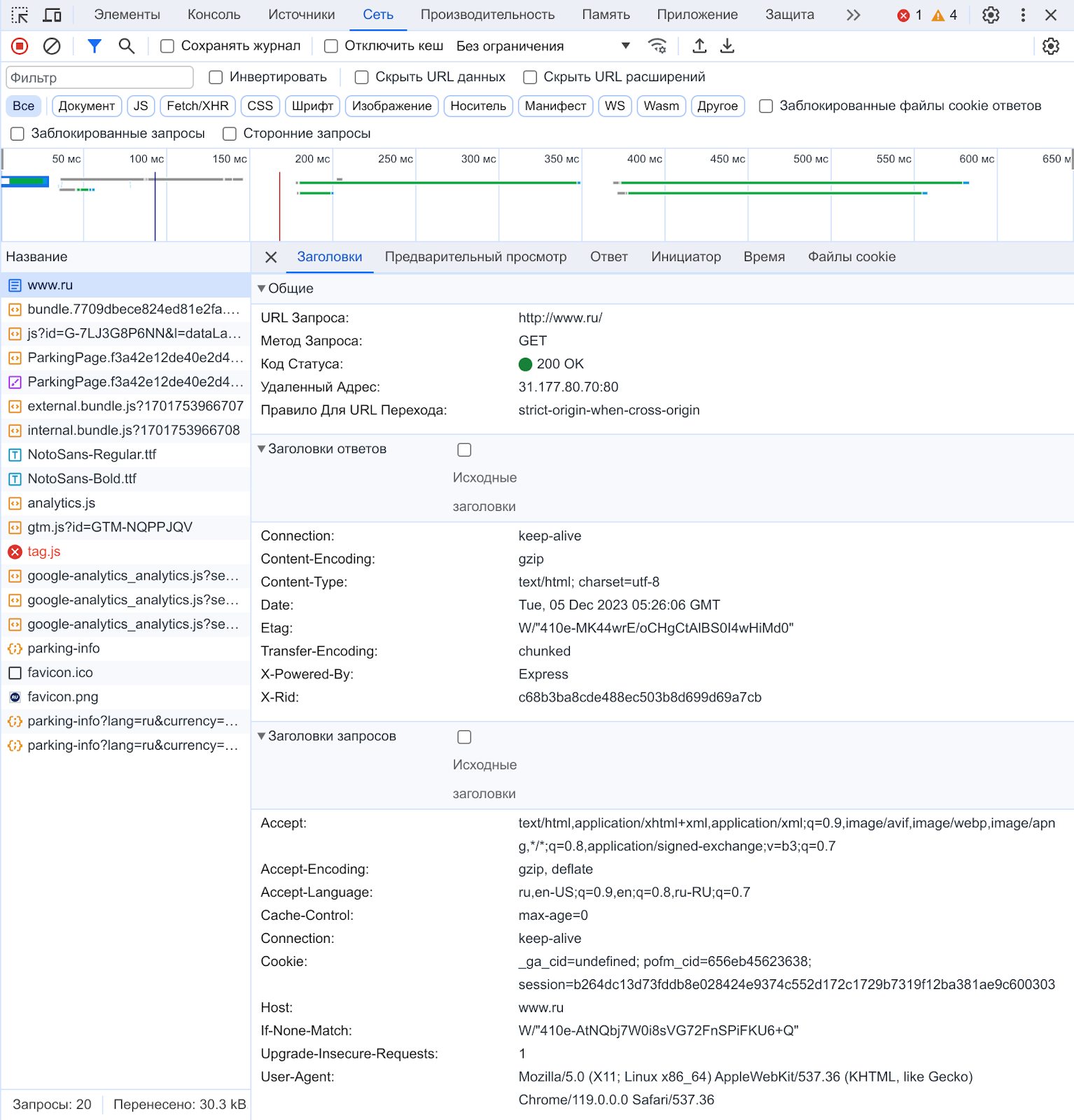
Давайте посмотрим на заголовки запросов клиента и ответов сервера на вкладке «Сеть» в «Инструментах разработчика» браузера:

Исходные заголовки запросов клиента выглядят примерно так:
HTTP/1.1 200 OK
Date: Tue, 05 Dec 2023 05:33:32 GMT
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
Content-Encoding: gzipЗаголовки ответов сервера могут выглядеть следующим образом:
GET / HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml,image/webp,image/apng
Accept-Encoding: gzip, deflate
Accept-Language: ru,en-US;q=0.9,en;q=0.8,ru-RU;q=0.7
Cache-Control: max-age=0
Connection: keep-alive
Cookie: session=8011ed3e70a1ab8670fffb1d388cd8b39e39a4bab0d0bd7c45d595e837cfe
Host: www.ru
User-Agent: Mozilla/5.0 AppleWebKit/537.36 Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0В этом примере браузер Chrome (заголовок «User-Agent») запрашивает по протоколу HTTP версии 1.1 страницу сайта www.ru (заголовок «Host») в формате html (заголовок «Content-Type»). Обратите внимание, что для получения полной страницы браузеру потребовалось выполнить 20 запросов к серверу, который вернул гипертекстовый документ, стили, скрипты и изображения в различных форматах.
Но для того, чтобы запросы клиента дошли до веб-сервера, данным нужно пройти через множество узлов в сети. Давайте проверим, как строится маршрут до сайта www.ru с помощью утилиты traceroute:
$ traceroute -I www.ru
traceroute to www.ru (31.177.80.70), 30 hops max, 60 byte packets
1 _gateway (192.168.0.1) 0.607 ms 0.779 ms 1.141 ms
2 110.120.130.140 (110.120.130.140) 4.411 ms 4.576 ms *
3 adsl-172-10-0-201.dsl.sndg02.sbcglobal.net (172.10.0.201) 4.662 ms * *
4 * * 110.111.112.113 (110.111.112.113) 4.837 ms
5 * * *
6 * * *
7 Rascom-gw.transtelecom.net (188.43.228.197) 6.003 ms * *
8 msk-m9-cr5.ae2483-2483.rascom.as20764.net (80.64.102.104) 8.971 ms * *
9 stv.msk-m9-cr5.rascom.as20764.net (80.64.102.105) 5.679 ms * *
10 * * *
11 * * *
12 * * *
13 * * *
14 * * *
15 * * *
16 * * *
17 * * *
18 * * *
19 * * shop.parking.nic.ru (31.177.80.70) 5.102 msКак видите, пакеты данных на пути от роутера с IP-адресом 192.168.0.1 до сайта 31.177.80.70 проходят ещё 17 транзитных устройств. Но поскольку информация по протоколу HTTP передаётся в открытом виде, любой человек, имеющий доступ к любому из устройств на пути следования запроса, может считать или подменить данные.
Конечно, такая ситуация совершенно недопустима, ведь в современном интернете пользователи могут передавать на сайт конфиденциальную информацию, например личные данные, адреса, телефоны, пароли или данные банковских карт.
Даже в безобидном на первый взгляд примере выше есть потенциальная уязвимость. Обратите внимание на заголовок «Cookie», содержащий параметр «session». Перехватив идентификатор сессии, злоумышленник может войти на сайт от вашего имени и выполнить там любые действия.
Чтобы предотвратить подобные угрозы в 1994 году появилось расширение протокола HTTP, получившее название HTTPS (HyperText Transfer Protocol Secure, безопасный протокол передачи гипертекста), впервые применённый в браузере Netscape Navigator. HTTPS передавал данные, зашифрованные с помощью криптографического протокола SSL (Secure Sockets Layer, уровень защищённых сокетов), а позднее — с помощью более безопасного TLS (Transport Layer Security, протокол защиты транспортного уровня). Для злоумышленника, пытающегося прослушать сетевой трафик, данные выглядят как бессмысленный набор случайных символов.
Чтобы извлечь данные, зашифрованные криптографическим протоколом TLS, нужны два ключа — открытый, опубликованный в интернете, и закрытый, хранящийся только на конечном устройстве и никогда не передаваемый по сети.
Но для того, чтобы убедиться в достоверности открытого ключа, в обмене данными по протоколу HTTPS должна участвовать третья сторона, удостоверяющая, что участники обмена именно те, за кого себя выдают. Эту роль исполняют центры сертификации (Certification Authority).
Центр сертификации подписывает открытый ключ и сопроводительную информацию к нему (доменное имя, срок действия, название организации и прочее) с помощью SSL-сертификата.
Каждый современный сайт должен иметь такой сертификат, чтобы обеспечить возможность безопасного соединения по протоколу HTTPS. SSL-сертификат можно купить или получить бесплатно, например в центре сертификации Let’s Encrypt.
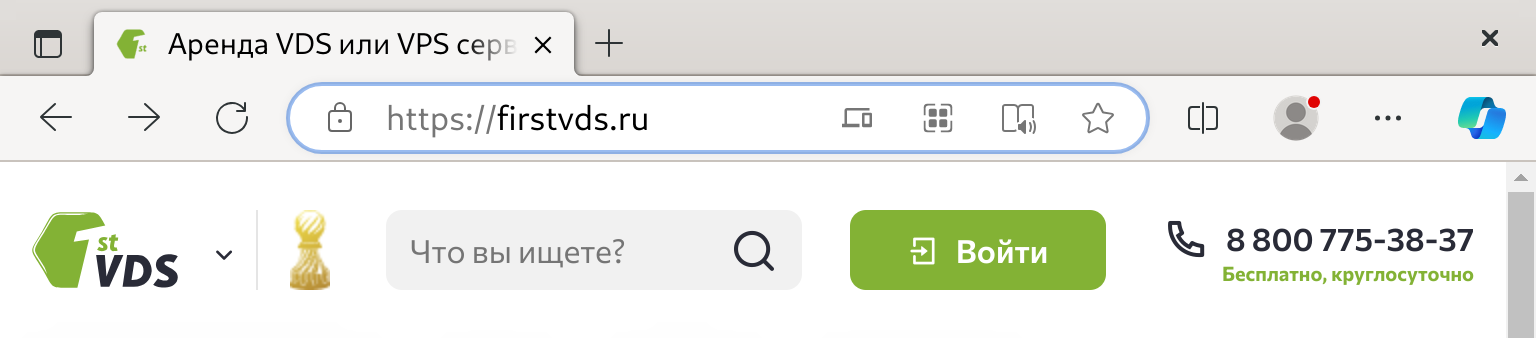
Все современные браузеры поддерживают протоколы HTTP и HTTPS, но отмечают сайты, поддерживающие безопасное соединение HTTPS, специальным значком с изображением замка, расположенном в адресной строке слева от доменного имени:

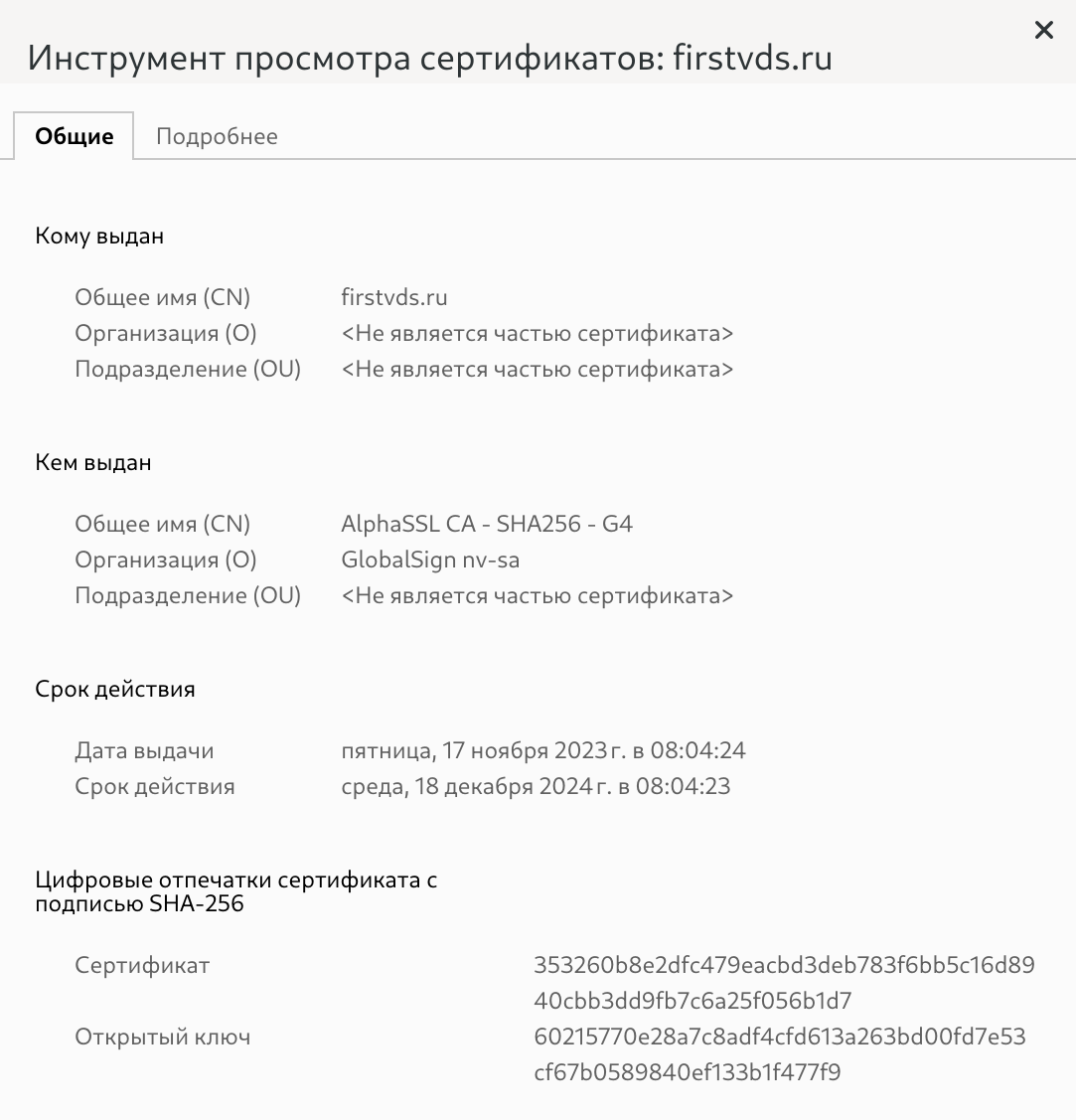
Кликнув по этому значку, вы можете просмотреть дополнительную информацию о сертификате и удостоверяющем центре:

Обратите внимание на протокол в адресе сайта — перед доменным именем должен быть указан https, а не http. Чтобы пользователь случайно не зашёл на страницу по незащищённому протоколу, подавляющее большинство современных серверов автоматически перенаправляют вас на https. Рекомендуем при вводе любых чувствительных данных следить за адресной строкой браузера — соединение должно быть безопасным, а доменное имя не подменено злоумышленниками. Сайты, работающие по протоколу HTTP, отмечены восклицательным знаком слева от адреса:

Важно упомянуть еще одно техническое отличие протокола HTTPS от HTTP — используемый порт. Разные порты в сети совместно с IP-адресом используются для точного указания получателя пакета данных и представляют собой положительное целое число, указываемое через двоеточие после доменного имени. Протокол HTTP использует по умолчанию порт 80, а HTTPS — 443. Порты по умолчанию можно не указывать. Например, адреса https://firstvds.ru и https://firstvds.ru:443 являются синонимами.
Преимущества HTTPS
Если вы владелец сайта, то помимо безопасности и конфиденциальности данных стоит отметить и другие, менее очевидные преимущества безопасного протокола:
Использование HTTPS положительно влияет на поисковую оптимизацию (SEO). Поисковики понижают позицию сайтов, работающих по протоколу HTTP, отдавая предпочтение безопасным ресурсам.
Безопасные сайты с действительными SSL-сертификатами вызывают больше доверия у пользователей. Посетителям крайне важно, чтобы их персональные данные не попали в руки мошенников, поэтому по статистике большинство людей выбирают безопасное соединение. Это особенно важно, например, в общественных сетях Wi-Fi, где вы не можете быть уверены в целостности передаваемых данных. Вы ведь не хотите, чтобы злоумышленники взломали ваш сайт с целью кражи паролей пользователей, банковских карт или другой важной информации, верно?
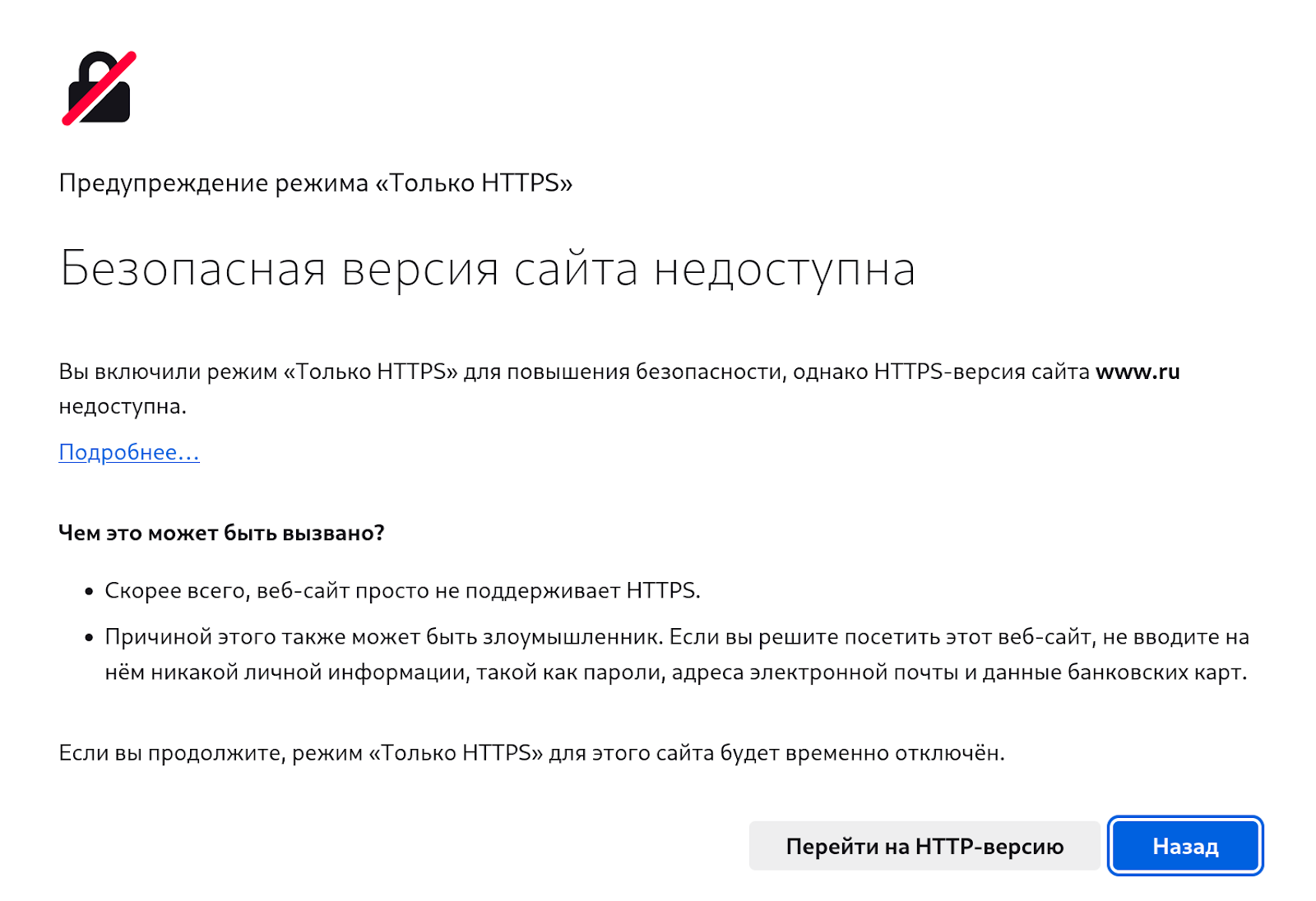
Современные браузеры могут выдавать предупреждения при попытке отправки данных по небезопасному протоколу HTTP, и посетители, увидев вместо ожидаемого содержимого тревожный текст, уйдут с вашего ресурса. Это может произойти, например, если у пользователя в настройках безопасности браузера включён режим «Только HTTPS» (HTTPS-Only):

Кроме того, политика безопасности браузеров может заблокировать ссылку на ресурс HTTP со страниц, работающих по протоколу HTTPS.
Конечно, у протокола HTTPS есть и недостатки. Например, можно отметить более высокую нагрузку на оборудование из-за необходимости шифрования данных или обязательного участия третьей стороны для получения сертификата. Но важность обеспечения безопасности неизмеримо выше, поэтому мы рекомендуем применять протокол HTTP только в локальных сетях, а в интернете использовать исключительно HTTPS, чтобы избежать потери репутации и денег.
Процесс подключения защищенного протокола не сложен и хорошо задокументирован в интернете. Например, советуем ознакомиться со статьями «Установка и настройка nginx: пошаговая инструкция» для настройки автоматического перенаправления (редиректа) на протокол HTTPS и «Как установить бесплатный сертификат Let’s Encrypt и настроить автоматический перевыпуск».
Кроме того, для обеспечения безопасности при настройке сервера настоятельно рекомендуем использовать свежие версии пакетов программного обеспечения и поддерживать современные методы шифрования. Например, при настройке nginx следует убедиться, что включена последняя версия протокола TLS (на момент написания этой статьи — TLSv1.3).
Заключение
Давайте ещё раз кратко перечислим, в чём разница между http и https с точки зрения пользователя:
Протокол HTTPS защищает передаваемые данные от прослушивания и подмены злоумышленниками с помощью шифрования, тогда как HTTP передаёт информацию в открытом виде.
HTTPS гарантирует достоверность доменного имени, а HTTP — нет.
Для работы протокола HTTPS требуется сертификат безопасности, подписанный удостоверяющим центром, HTTP работает без участия третьей стороны.
Безопасный адрес сайта в браузере начинается с https://, а не с http://.
Протокол HTTPS использует порт 443, а HTTP — 80.
Протокол HTTPS открывается во всех современных браузерах, а HTTP может быть заблокирован системой безопасности.
На этом на сегодня всё. Желаем вам безопасной работы в сети!

