После установки сборки LEMP, как из нашего рецепта, так и вручную, нужно добавить конфигурационный файл сайта, создать базу данных и директории для файлов.
Для начала настройки потребуется:
- привязать к серверу домен сайта. Можно приобрести новый, привязать действующий или бесплатный тестовый (
имя-тестового-домена.fvds.ru); - подключиться к серверу по SSH.
В качестве примера будем использовать тестовый домен example.com. Не забудьте изменить его на свой.
- Шаг 0. Структура каталогов для размещения сайтов
- Шаг 1. Создание директории сайта
- Шаг 2. Настройка веб-сервера
- Шаг 3. Создание базы данных
- Шаг 4. Установка CMS и проверка работы сайта
Шаг 0. Структура каталогов для размещения сайтов
Чтобы в будущем мы могли просто и непринуждённо добавлять новые сайты, настраивать FTP или sFTP-доступ для отдельных директорий, не помешает заранее определиться, как оптимально расположить их на сервере.
Самая базовая структура такова:
|
/var /www |
Системная директория Директория веб-сервера для размещения сайтов |
|
/example1.com |
Сайты |
Она будет использоваться в качестве примера ниже.
Тем не менее, если вы планируете разместить на сервере только один сайт, можно не тратить время на настройки и просто загрузить файлы сайта в папку /usr/share/nginx/html — сайт заработает и так. Но в будущем это может привести к необходимости в перенастройке — например, при добавлении нового сайта.
Шаг 1. Создание директории сайта
Чтобы создать папку для первого сайта, введите в консоли следующую команду:
mkdir /var/www/example.com
Осталось настроить права доступа к ней. Чтобы все функции сайта работали корректно, его файлы должны быть доступны для обработки веб-серверу. Поэтому указываем в качестве владельца системного пользователя nginx:
-
Ubuntu и Debian:
chown -R www-data:www-data /var/www/example.com -
CentOS:
chown -R nginx:nginx /var/www/example.com
Недостаток такого подход в том, что работать с файлами сайта будет не очень удобно. Формально при каждой загрузке новых файлов потребуется редактировать их владельца — с пользователя, под которым файлы были загружены, на системного пользователя и группу веб-сервера.
Шаг 2. Настройка веб-сервера
Важно учесть, что некоторые CMS имеют собственные, готовые конфигурационные файлы для nginx. Поэтому перед настройкой проверьте базу знаний официального сайта вашей системы управления контентом и документацию Nginx:
Инструкция, приведённая ниже, позволяет настроить базовый виртуальный хост без каких-либо специфических настроек.
Шаги по настройке веб-сервера, а точнее, настройке виртуальных хостов, отличаются в зависимости от вашей операционной системы.
Настройка nginx на Debian и Ubuntu
Перед настройкой нужно отключить старый конфигурационный файл по умолчанию, который был создан для проверки работы веб-сервера:
unlink /etc/nginx/sites-enabled/default.conf
-
Создаём конфигурационный файл нашего нового сайта:
touch /etc/nginx/sites-available/example.com.conf -
Заполняем его данными:
nano /etc/nginx/sites-available/example.com.confВ качестве примера приведён редакторnano. Для сохранения файла нажмите сочетание Ctrl+O, проверьте имя файла и нажмите Enter. Для выхода из файла нажмите сочетание Ctrl+X.server { listen 80; listen [::]:80; server_name www.example.com example.com; root /var/www/example.com; index index.php index.html index.htm index.nginx-debian.html; location / { try_files $uri $uri/ =404; } location ~ \.php$ { fastcgi_pass unix:/run/php/php7.4-fpm.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; include snippets/fastcgi-php.conf; } location ~ /\.ht { access_log off; log_not_found off; deny all; } } -
Создаём символьную ссылку в директорию с конфигурационными файлами активных сайтов:
ln /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/example.com.conf
-
Проверяем отсутствие ошибок и перезапускаем nginx для применения изменений:
nginx -t systemctl reload nginx
Настройка nginx на CentOS
-
Создаём директорию, где будут храниться конфигурационные файлы наших сайтов:
mkdir /etc/nginx/sites-enabled
-
Отключаем в конфигурационном файле
nginxвиртуальный хост по умолчанию и включаем нашу директорию с конфигурационными файлами. Для этого:-
Делаем копию конфигурационного файла на случай ошибок и сбоев:
cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf.copy
Открываем оригинальный конфигурационный файл в консольном редакторе:
vim /etc/nginx/nginx.conf
В качестве примера приведён консольный редакторvim. Для входа в режим редактирования на клавиатуре нажмите I. Для выхода из режима редактирования нажмите Esc. Для сохранения и выхода из файла введите сочетание :wq Для выхода без сохранения введите :q! -
В блоке
http { ... }находим блокserver { … }, и в начале каждой строки этого блока ставим символ#(комментируем строки). -
В пределах блока
http { … }добавляем запись:include /etc/nginx/sites-enabled/*;
И сохраняем файл.
-
-
Переименовываем файл с конфигурацией по умолчанию, чтобы он не мешал работе нашего нового сайта:
mv /etc/nginx/conf.d/default.conf /etc/nginx/conf.d/default.conf.copy
-
Создаём конфигурационный файл нашего сайта
example.com:touch /etc/nginx/sites-enabled/example.com.confОткрываем в консольном редакторе и копируем в файл базовые настройки:
vim /etc/nginx/sites-enabled/example.com.confserver { listen 80; listen [::]:80; server_name www.example.com example.com; root /var/www/example.com; index index.php index.html index.htm index.nginx-debian.html; location / { try_files $uri $uri/ =404; } location ~ \.php$ { fastcgi_pass unix:/var/run/php-fpm/www.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } location ~ /\.ht { access_log off; log_not_found off; deny all; } } -
Сохраняем файл и проверяем наличие ошибок:
nginx -t
Если всё в порядке, перезагружаем веб-сервер для применения изменений:
systemctl reload nginx
Шаг 3. Создание базы данных
База данных — обязательный компонент для работы любого современного сайта (за исключением совсем простых). Одним из этапов установки большинства CMS всегда является настройка базы данных.
Важно: не забудьте сохранить название базы данных, имя пользователя и пароль — они потребуются для настройки сайта.
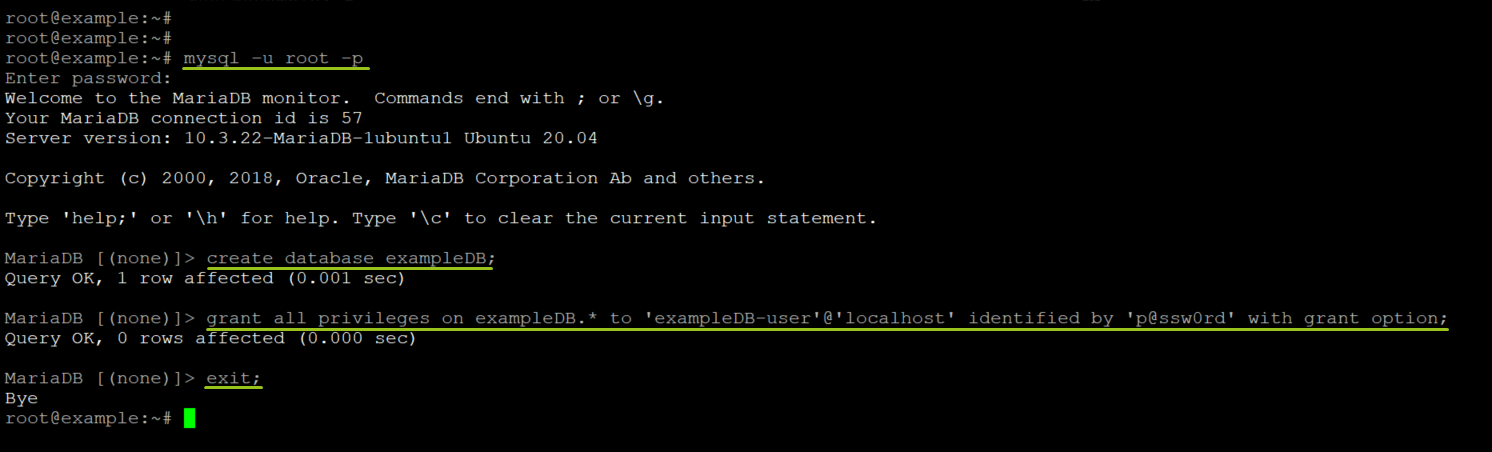
Чтобы создать базу для нового сайта, подключитесь к серверу баз данных:
mysql -u root -p
После ввода пароля создадим новую базу данных exampleDB:
create database exampleDB;
Далее добавим нового пользователя сервера баз данных (exampleDB-user) и предоставим ему доступы для работы с базой сайта:
grant all privileges on exampleDB.* to 'exampleDB-user'@'localhost' identified by 'p@ssw0rd' with grant option;
Выходим из консоли сервера баз данных:
exit;

Шаг 4. Загрузка файлов и проверка работы сайта
Загрузка готового сайта
Если у вас уже есть готовый сайт, загрузить его файлы можно по sFTP.
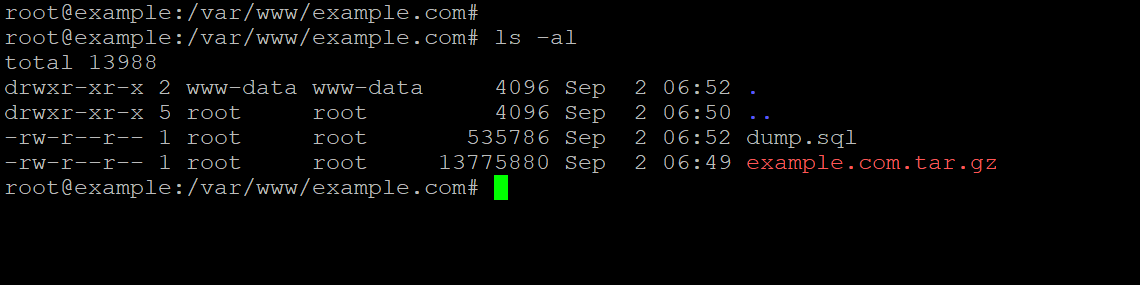
В итоге в папке сайта example.com должен оказаться архив вашего сайта (в примере example.com.tar.gz) и дамп базы данных (в примере dump.sql):

Распаковываем сайт:
tar -xzf example.com.tar.gz
На CentOS tar по умолчанию не установлен. Для установки воспользуйтесь командой: yum -y install tar
Разворачиваем дамп базы данных:
mysql -u exampleDB-user -p exampleDB < dump.sql
После этого нужно изменить данные для подключения к новой базе данных в конфигурационных файлах вашего сайта.
Установка CMS
В качестве демонстрации установим CMS WordPress.
-
Переходим в папку нужного сайта и скачиваем туда архив CMS:
cd /var/www/example.com wget https://ru.wordpress.org/latest-ru_RU.tar.gz -
Распаковываем скачанный архив и проверяем содержимое:
tar -xzf latest-ru_RU.tar.gz ls -al
Архив содержал папку
wordpress— она нам не нужна, поэтому переместим все файлы оттуда в корневую директорию сайта:mv ./wordpress/* ./
После этого нужно проверить, что в лишней папке ничего не осталось, и удалить её вместе с архивом.
rmdir wordpress rm latest-ru_RU.tar.gz
-
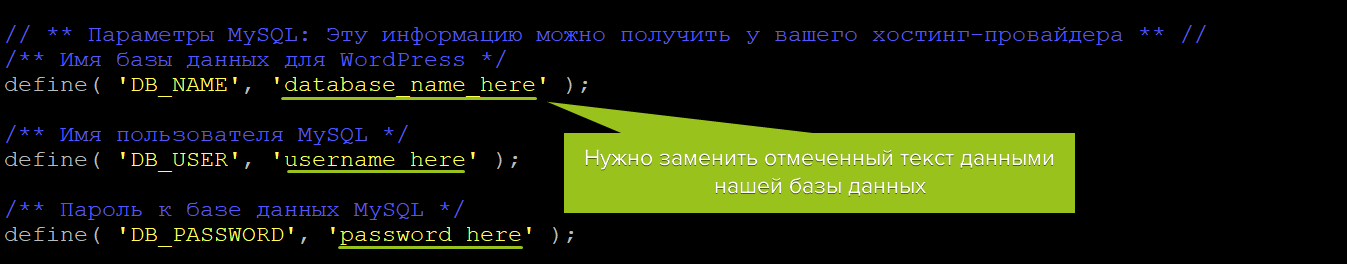
По инструкции установки меняем название конфигурационного файла и добавляем туда данные нашей тестовой базы данных:
mv wp-config-sample.php wp-config.php
-
Ubuntu и Debian:
nano wp-config.php
-
CentOS:
vim wp-config.php

Теперь нужно обеспечить доступ веб-сервера к файлам загруженного сайта. Для этого настроим их владельцем системного пользователя веб-сервера. В зависимости от операционной систему он может называться по-разному:
-
Ubuntu и Debian:
chown -R www-data:www-data /var/www/example.com -
CentOS:
chown -R nginx:nginx /var/www/example.com
-
-
Теперь дело за малым: осталось донастроить Nginx.
Перед изменением сохраним копию исходного конфигурационного файла:
cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf.copy
Формально процесс сводится к проверке настроек в демонстрационных конфигурационных файлах и их адаптации под себя.
WordPress предлагает использовать модульную структуру конфигов — так, чтобы общие настройки веб-сервера и настройки отдельных сайтов были разделены. Благодаря этому не придётся копировать одни и те же параметры для каждого нового сайта — будет достаточно настроить базовые параметры и включить конфигурационные файлы с общими и глобальными настройками.
В итоге получится следующая структура:
/etc/nginx/nginx.conf— главный конфигурационный файл Nginx/etc/nginx/global/restrictions.conf(для CentOS/etc/nginx/conf.d/global/restrictions.conf) — содержит ограничения на несанкционированный доступ к скрытым и системным файлам, настройкиrobots.txt/etc/nginx/global/wordpress.conf(для CentOS/etc/nginx/conf.d/global/wordpress.conf) — содержит глобальные настройки для работы сайтов/etc/nginx/sites-available/example.com.conf— конфигурационный файл для сайтаexample.com
Однако строго придерживаться такой структуры не обязательно — если вы планируете разместить на сервере только один сайт, некоторые параметры можно объединить. Например, чтобы развернуть один сайт на сервере, достаточно приведённых ниже настроек. Откройте в консольном редакторе соответствующий файл и скопируйте туда следующее содержимое:
-
Ubuntu и Debian:
/etc/nginx/nginx.confuser www-data; worker_processes auto; worker_cpu_affinity auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; include /etc/nginx/modules-enabled/*.conf; #daemon off; events { worker_connections 1024; } http { # rewrite_log on; include mime.types; default_type application/octet-stream; access_log /var/log/nginx/access.log; sendfile on; # tcp_nopush on; keepalive_timeout 3; # tcp_nodelay on; # gzip on; #php max upload limit cannot be larger than this client_max_body_size 13m; index index.php index.html index.htm; include sites-enabled/*; }/etc/nginx/sites-available/example.com.confserver { server_name example.com www.example.com; root /var/www/example.com; location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location ~ /\. { deny all; } location ~* /(?:uploads|files)/.*\.php$ { deny all; } location / { try_files $uri $uri/ /index.php?$args; } location ~ \.php$ { include fastcgi.conf; fastcgi_intercept_errors on; fastcgi_pass unix:/run/php/php7.4-fpm.sock; include snippets/fastcgi-php.conf; } location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ { expires max; log_not_found off; } } -
CentOS:
/etc/nginx/nginx.confuser nginx; worker_processes auto; worker_cpu_affinity auto; error_log /var/log/nginx/error.log; pid /var/run/nginx.pid; #daemon off; events { worker_connections 1024; } http { # rewrite_log on; include mime.types; default_type application/octet-stream; access_log /var/log/nginx/access.log; sendfile on; # tcp_nopush on; keepalive_timeout 3; # tcp_nodelay on; # gzip on; #php max upload limit cannot be larger than this client_max_body_size 13m; index index.php index.html index.htm; include /etc/nginx/conf.d/*.conf; include sites-enabled/*; }/etc/nginx/sites-enabled/example.com.confserver { server_name example.com www.example.com; root /var/www/example.com; location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location ~ /\. { deny all; } location ~* /(?:uploads|files)/.*\.php$ { deny all; } location / { try_files $uri $uri/ /index.php?$args; } location ~ \.php$ { fastcgi_pass unix:/var/run/php-fpm/www.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ { expires max; log_not_found off; } }
Это пример базовых настроек конфигурационных файлов
nginxдля сайта на WordPress. Частные случаи могут требовать более тонких настроек.После изменения конфигурационных файлов нужно обязательно проверить наличие ошибок:
nginx -t
Если всё в порядке, нужно перезапустить веб-сервер для применения изменений:
systemctl reload nginx
-
После этого нужно открыть ваш домен или IP-адрес сервера в браузере — должен открыться установщик WordPress. При наличии ошибок проверьте логи
/var/log/nginx/error.log, запущена ли службаphp-fpm:tail -f /var/log/nginx/error.log systemctl status php7.4-fpm
На этом процесс установки CMS WordPress завершён.

