Представьте, что вы запустили рекламную кампанию вашего сайта или написали о нём в популярном блоге, и поток посетителей резко возрос. Мы искренне желаем вам этого. Но справится ли сервер с такой нагрузкой? Если нет, то вы впустую потратили ваше время и деньги. Давайте вместе разберёмся, какие меры нужно предпринять, чтобы этого не произошло.
Что такое нагрузочное тестирование?
Нагрузочное тестирование сайта — это процесс проверки производительности и надёжности веб-сайта или приложения путём создания условий, максимально приближенных к реальным, и проверки его поведения при большой нагрузке.
Во время нагрузочного тестирования создается искусственная нагрузка на сайт, которая может быть представлена большим количеством одновременных подключений, запросов к серверу или обращений к базе данных, а также другими ресурсоемкими операциями. Цель тестирования — определить, как сайт будет справляться с такой нагрузкой, и выявить возможные проблемы, такие как медленная загрузка страниц, ошибки сервера или сбои в работе.
Результаты нагрузочного тестирования могут помочь разработчикам оптимизировать сайт или приложение, чтобы они могли обрабатывать больше пользователей и запросов с меньшими задержками и проблемами.
Проверка скорости загрузки
Очевидно, что от производительности сайта зависит не только удобство для пользователей, но и его нагрузочная способность. Поэтому оценку работы вашего интернет-ресурса лучше начать именно с проверки его быстродействия.
К счастью, в современных браузерах есть очень удобные средства для анализа взаимодействия клиента и сервера. Для примера давайте рассмотрим «инструменты разработчика» (Development Tools), встроенные во все браузеры на основе Chrome/Chromium. Впрочем, Firefox содержит аналогичный инструмент под названием «инструменты веб-разработчика», можно использовать и его.
Чтобы открыть панель инструментов разработчика, можно нажать клавишу F12 или комбинацию клавиш Ctrl + Shift + I для Windows и Linux, и cmd + Shift + I для macOS.
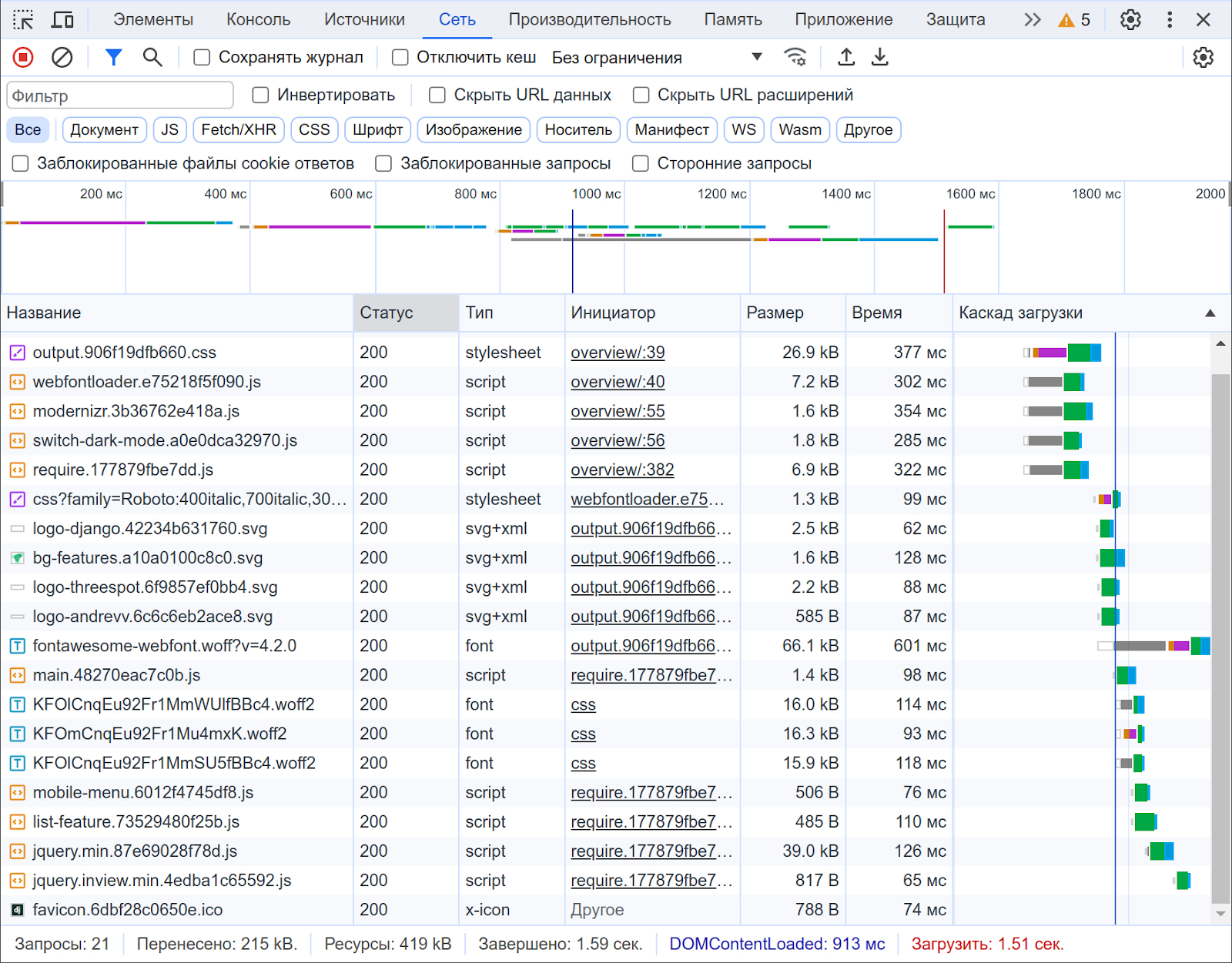
Сейчас нас интересует вкладка Сеть:

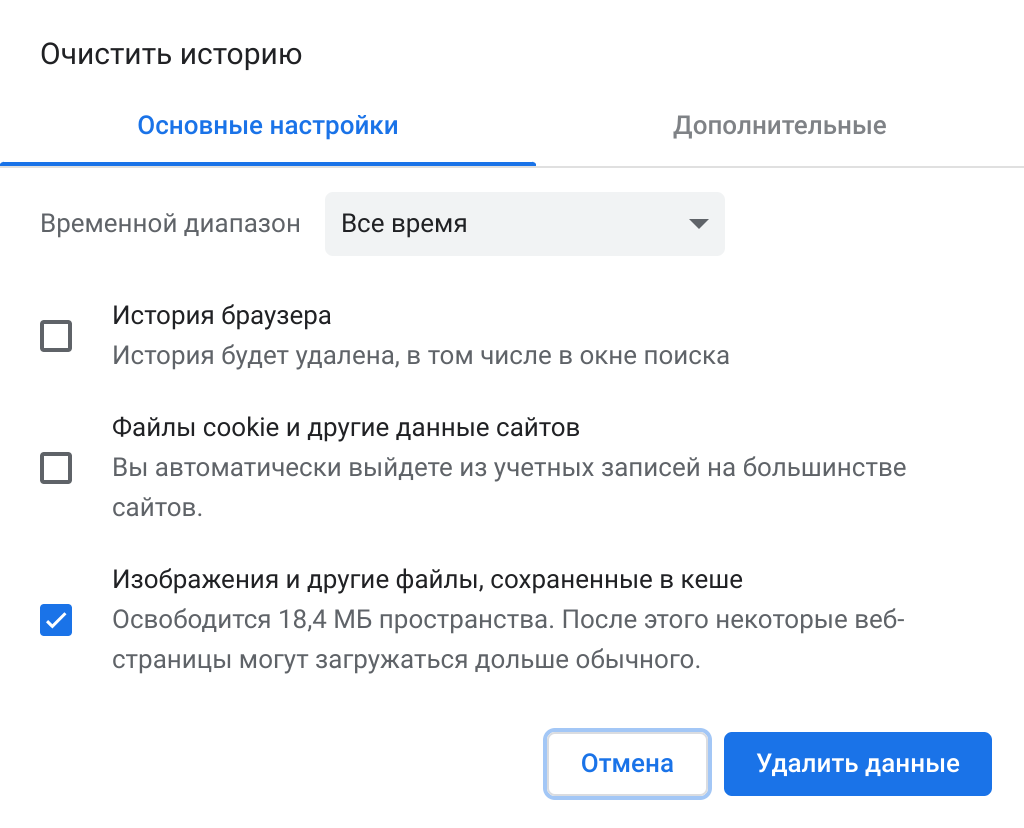
Но чтобы получить актуальные характеристики сайта, нужно обязательно очистить кеш (cache) браузера. Для вызова диалога очистки истории можно нажать комбинацию клавиш Ctrl + Shift + Delete или в настройках браузера в разделе Конфиденциальность и безопасность выбрать пункт Очистить историю:

Обратите внимание, что мы очищаем только файлы, сохранённые в кеше. Галочки напротив пунктов История браузера и Файлы cookie ставить не надо.
После нажатия кнопки Удалить данные давайте перезагрузим сайт клавишей F5 или кнопкой Обновить в адресной строке браузера, тогда инструменты разработчика будут показывать актуальные значения.
Теперь можно обсудить полученные данные на вкладке Cеть. В нижней строке панели, под списком всех запросов к серверу, мы видим суммарное время загрузки страницы, которое в нашем примере составило 1.5 секунды. Если бы мы не очистили кеш, браузер не выполнил бы запросы к большинству файлов из списка, а использовал сохранённые файлы и время загрузки было бы существенно меньше.
Но почему это так важно? Дело в том, что мы готовим сервер к приёму потока новых пользователей, у которых наш сайт ещё не «закеширован». В электронной коммерции действует негласное «правило трёх секунд», означающее, что посетитель должен увидеть на вашем сайте ту информацию, за которой он пришёл, не позднее трёх секунд после открытия страницы. Иначе, по статистике, он просто уйдёт и вряд ли вернётся в будущем.
К сожалению, многие современные сайты используют технику построения содержания страницы на стороне клиента, а для этого вынуждены предварительно загружать в браузер тяжеловесные скрипты. Кроме того, некоторые библиотеки загружают ресурсы, необходимые для отрисовки страниц, со сторонних сайтов. Но достаточно часто бывает, что такие сайты по каким-либо причинам не отвечают, в результате чего пользователи получают неполные или неотформатированные страницы.
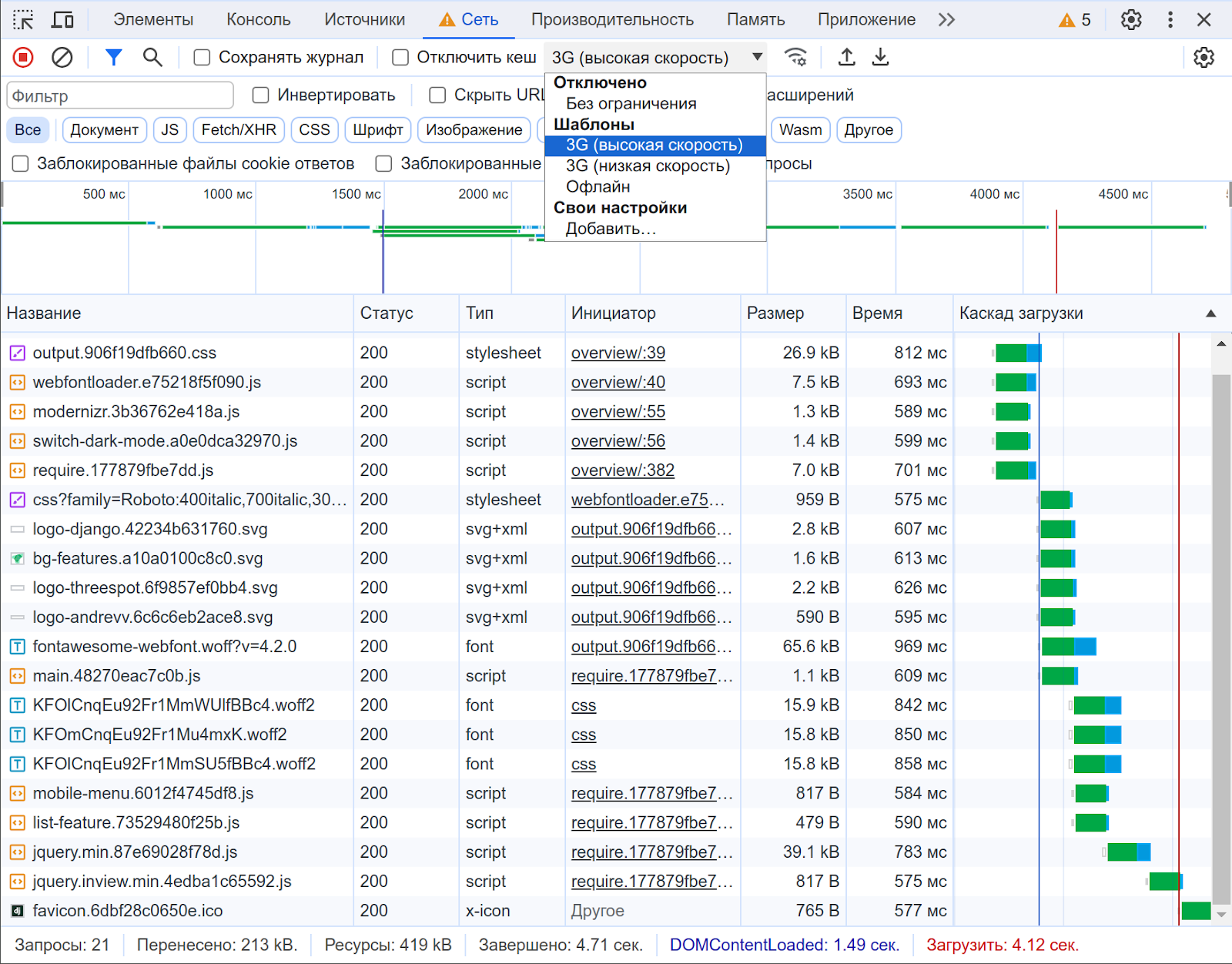
Ситуация усугубляется тем, что многие клиенты пользуются интернетом с мобильных устройств, где скорость подключения (ширина канала) обычно ограничена. Давайте для тестирования сайта ограничим скорость подключения шаблоном 3G:

Теперь время полной загрузки страницы увеличилось примерно до четырёх секунд. Правило нарушено? На самом деле, нет. Дело в том, что современные методы построения сайтов позволяют выполнять запросы параллельно (асинхронно). То есть часть запросов в нашем примере была выполнена уже после того, как пользователь увидел страницу.
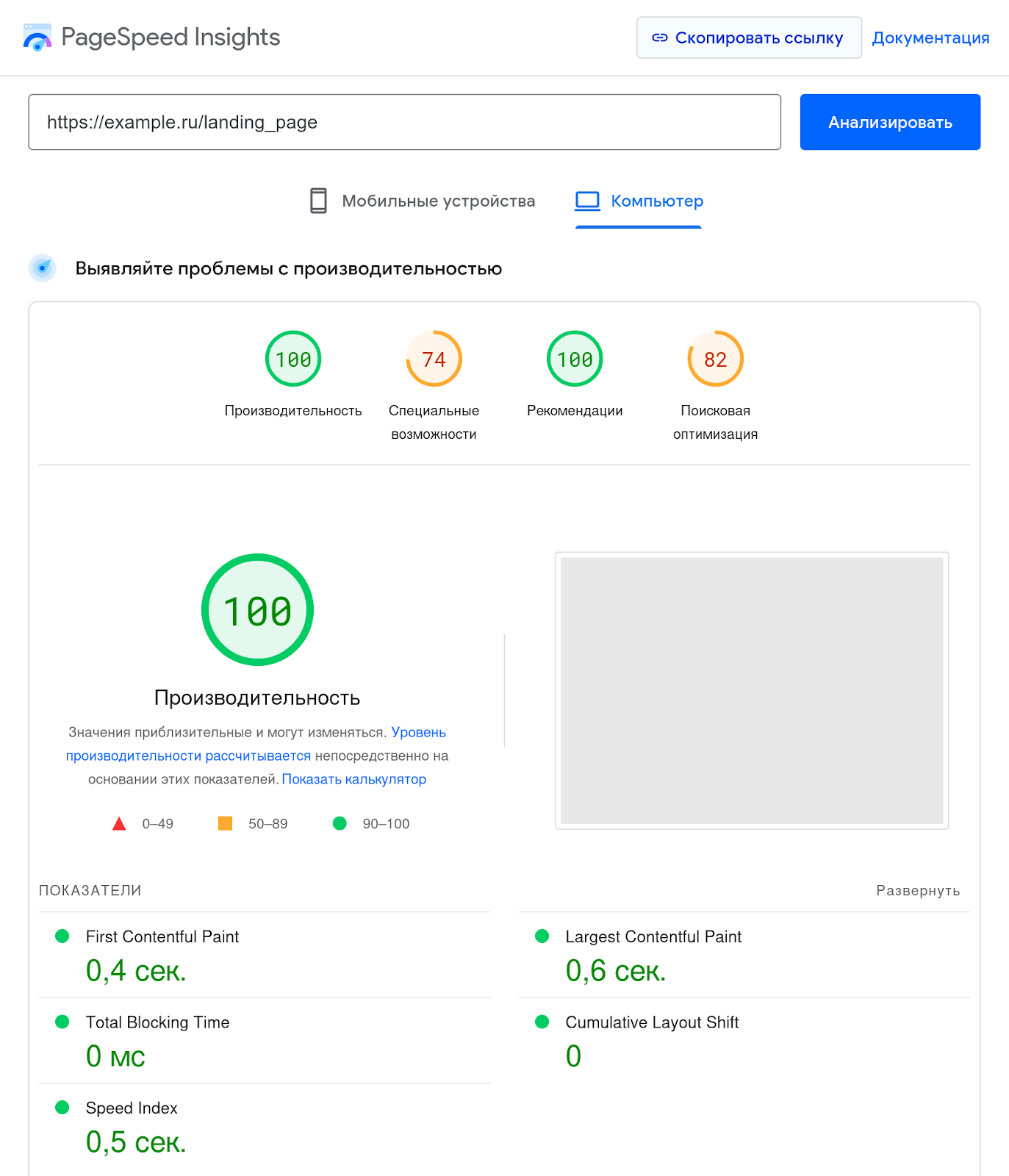
Кроме «инструментов разработчика», для оценки параметров сайта можно использовать онлайн-сервисы, такие как PageSpeed Insights (PSI):

Сервис проводит аудит скорости загрузки веб-страниц и даёт рекомендации по ускорению и оптимизации. Главный показатель в отчёте, предоставляемом PSI, — производительность в баллах. Результат от 90 и выше считается хорошим, от 50 до 90 — средним, а если ваша страница набрала менее 50 баллов, рекомендуется срочно заняться поиском узких мест в архитектуре сайта.
Рассмотрим другие важные показатели скорости загрузки:
- First Contentful Paint (FCP, первая отрисовка контента): время, необходимое браузеру для отображения первой части контента DOM (Document Object Model, объектная модель документа) после того, как пользователь перешел на страницу.
- Total Blocking Time (TBT, общее время блокировки): время после первой отрисовки контента (FCP), на которое был заблокирован основной поток. Блокировка может быть вызвана длинными (более 50 мс) задачами. Негативно влияет на использование страницы.
- Speed Index (индекс скорости загрузки). Показывает, насколько быстро контент отображается визуально во время загрузки страницы.
- Largest Contentful Paint (LCP, время отрисовки самого большого элемента). Таким элементом может быть текст, изображение или видео. Учитывается только видимая пользователю область элемента.
- Cumulative Layout Shift (CLS, совокупный сдвиг макета). Позволяет оценить общую сумму всех сдвигов вёрстки за всё время использования страницы. Сдвиги макета обычно происходят из-за асинхронной загрузки ресурсов или динамического добавления видимых элементов. Такие сдвиги происходят неожиданно для пользователя и значительно снижают удобство использования страницы.
Как видно из результатов аудита, скорость загрузки подопытной страницы находится в «зелёной» зоне и не требует оптимизации.
Кроме измерения производительности, инструмент PSI даст вам несколько подсказок по оптимизации вашего сайта:
- Специальные возможности. Разметка HTML позволяет браузерам и программам чтения с экрана понять, как организована структура страницы. В нашем примере на исследуемом сайте определённо стоит уделить больше внимания семантической вёрстке.
- Рекомендации. В нашем примере у PSI нет предложений по улучшению скорости загрузки страницы.
- Поисковая оптимизация (Search Engine Optimization, SEO). Включает в себя целый комплекс внутренних и внешних мер по улучшению позиции сайта в поисковой выдачи с целью увеличения целевого интернет-трафика. Важно отметить, что скорость загрузки сайта также влияет на показатель SEO.
Рекомендуем периодически проверять скорость работы и отзывчивость вашего сайта, особенно на этапе выбора библиотек и принятия архитектурных решений, чтобы избежать финансовых потерь в будущем. Такой подход получил название «Разработка, ориентированная на производительность» (Performance-Driven Development). Задумайтесь о том, что вашим клиентам совершенно неважно, насколько модные библиотеки вы используете, пользователям нужны удобство и качественное содержание. В конце концов, интернет ведь создан для людей, не так ли? И, конечно, не стоит забывать, что время отклика и скорость загрузки сайта влияет на его позицию в поисковой выдаче.
Нагрузочное тестирование
Теперь, когда мы уверены, что пользователи не уйдут с вашего сайта из-за низкой скорости загрузки, давайте проверим сервер под нагрузкой. Для тестирования будем использовать один из популярных дистрибутивов Linux: Debian или CentOS.
Целью нашего исследования будет «посадочная страница» (Landing Page) сайта example.ru, то есть та страница, адрес которой будет указан в рекламной кампании.
В качестве рабочего инструмента давайте используем Apache HTTP server benchmarking tool. Пожалуй, это самый простой скрипт для автоматизированного нагрузочного тестирования. Подходит для тестирования любого веб-сервера по протоколу HTTP(S) и входит в состав пакета apache2-utils в Debian и httpd-tools в CentOS и устанавливается стандартной командой install
sudo apt install apache2-utilsдля Debian и
sudo yum install httpd-toolsдля CentOS.
Apache Benchmark можно запустить командой
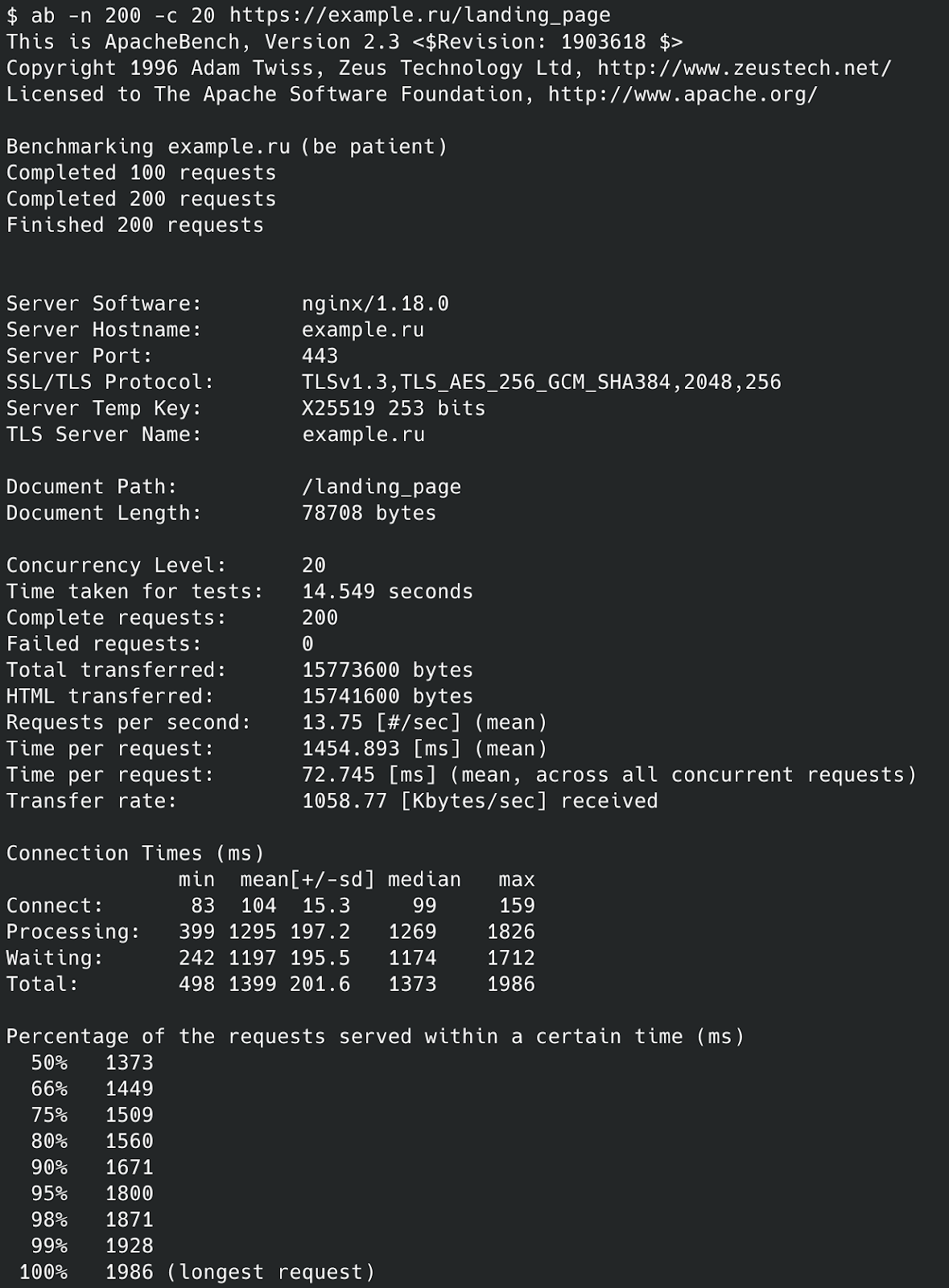
ab -n 200 -c 20 https://www.example.ru/landing_pageПараметр -n задаёт общее количество запросов, а -c — количество одновременно выполняемых обращений в единицу времени. В этом примере тест выполнит 200 запросов к целевой странице, по 20 запросов параллельно. Результат может выглядеть примерно так:

Как видите, исследуемый сервер легко справился с нагрузкой. Но давайте посмотрим на некоторые результаты внимательней:
* Document Length: длина документа. Это просто число байтов, возвращённое первым запросом, другими словами — трафик, генерируемый страницей. От этого числа в значительной степени зависит результат тестирования. Ещё раз напомним, что при разработке сайта следует стараться минимизировать это значение, насколько возможно.
* Failed requests: запросы с ошибками. При увеличении нагрузки на сервер возможна ситуация, когда он перестанет справляться с запросами. Ненулевое значение в этом поле — повод для выполнения аудита скриптов вашего сайта для поиска и устранения причин отказа.
* Requests per second: количество запросов в секунду. Название говорит само за себя. Это одна из основных метрик вашего сайта.
* Time per request: время на запрос, то есть среднее время одного запроса.
* Connection Times (ms): время соединения, мс. В первую очередь нас интересуют значения median (среднее) и max (максимальное) в последней строке Total (Всего), в примере это 1373 мс и 1986 мс соответственно. Значит, во время теста показатели остались в пределах нормы. Помните правило трёх секунд?
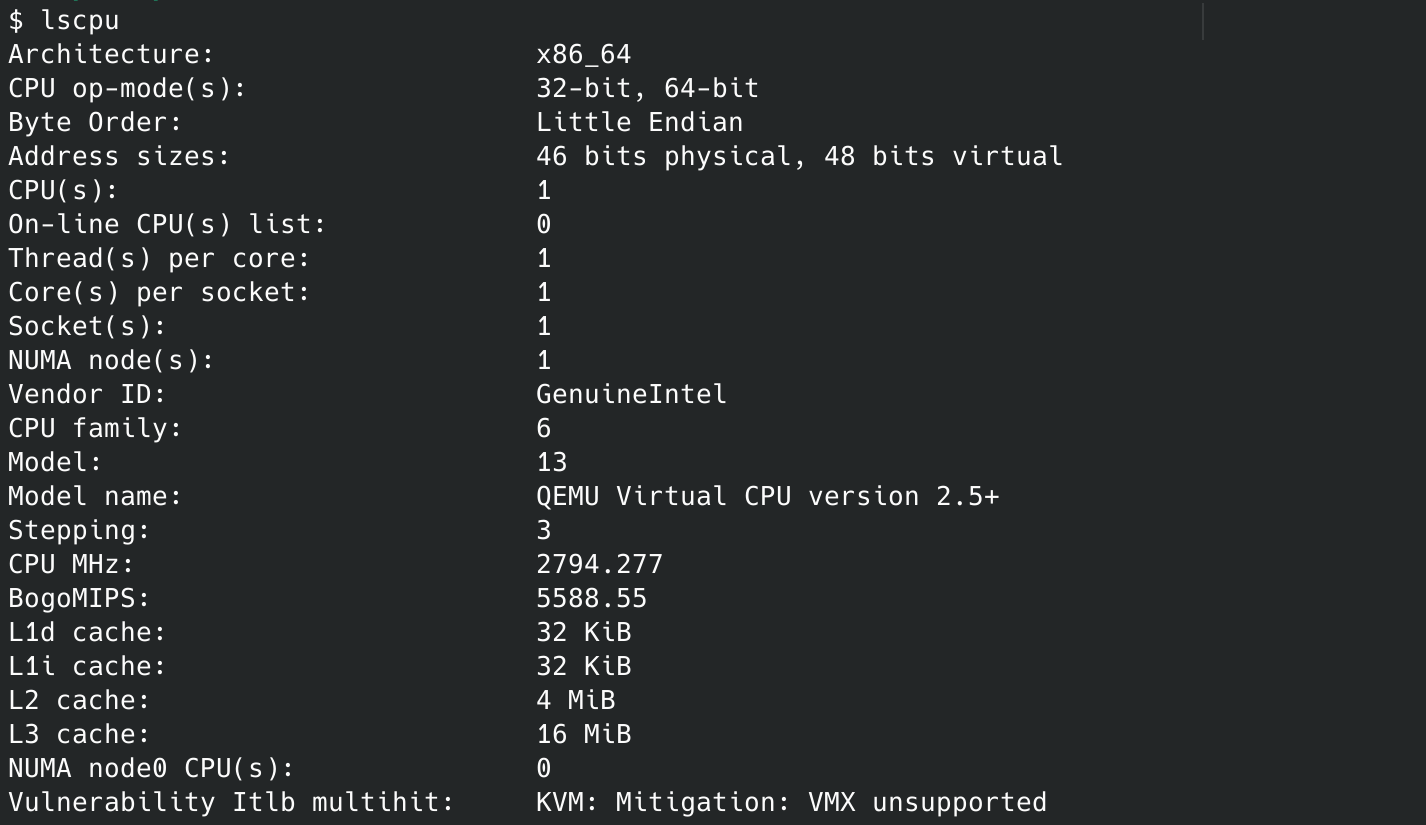
Исследуемая страница выдала не очень хороший результат по количеству запросов в секунду, всего 14 rps. Есть к чему стремиться. Но давайте взглянем на характеристики процессора:

Мы видим, что под сайт выделено только одно ядро виртуального процессора с частотой 2.8 ГГц, поэтому можно предположить, что простой переход на более дорогой тарифный план существенно увеличит нагрузочную способность.
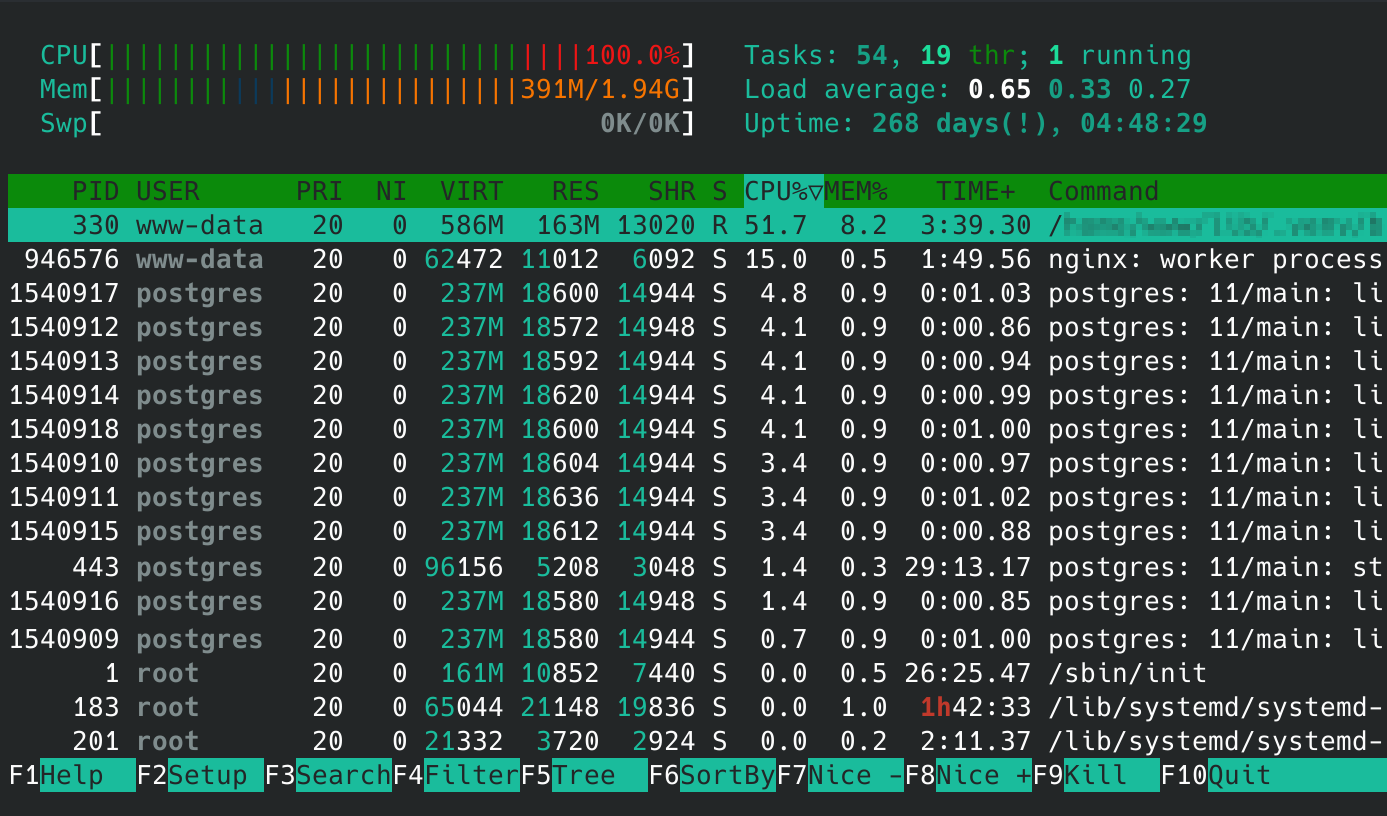
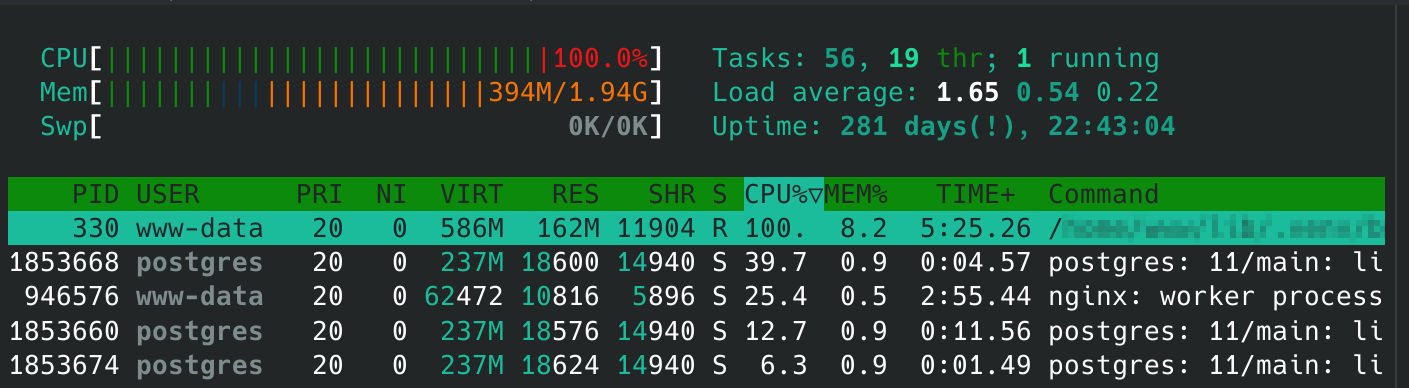
Обратите внимание, что во избежание «отказа в обслуживании» (DoS-атаки, Denial-of-Service attack) вы можете тестировать таким способом только собственный сервер. Для нагрузочного тестирования чужих сайтов нужно получить разрешение их владельцев. Это связано с высокой загрузкой сервера во время работы программы. Вот вывод команды htop на исследуемом сервере во время проведения теста:

Как видите, наш тест привёл к 100-процентной загрузке центрального процессора (CPU). Это нормальная ситуация до тех пор, пока показатель Failed requests не вышел из нулевой зоны. Но если продолжать увеличивать нагрузку, сервер рано или поздно уйдет в состояние «отказ в обслуживании».
Для более детального анализ производительности вашего сервера и выявления скрытых проблем можно воспользоваться программами Яндекс.Танк, JМeter и другими.
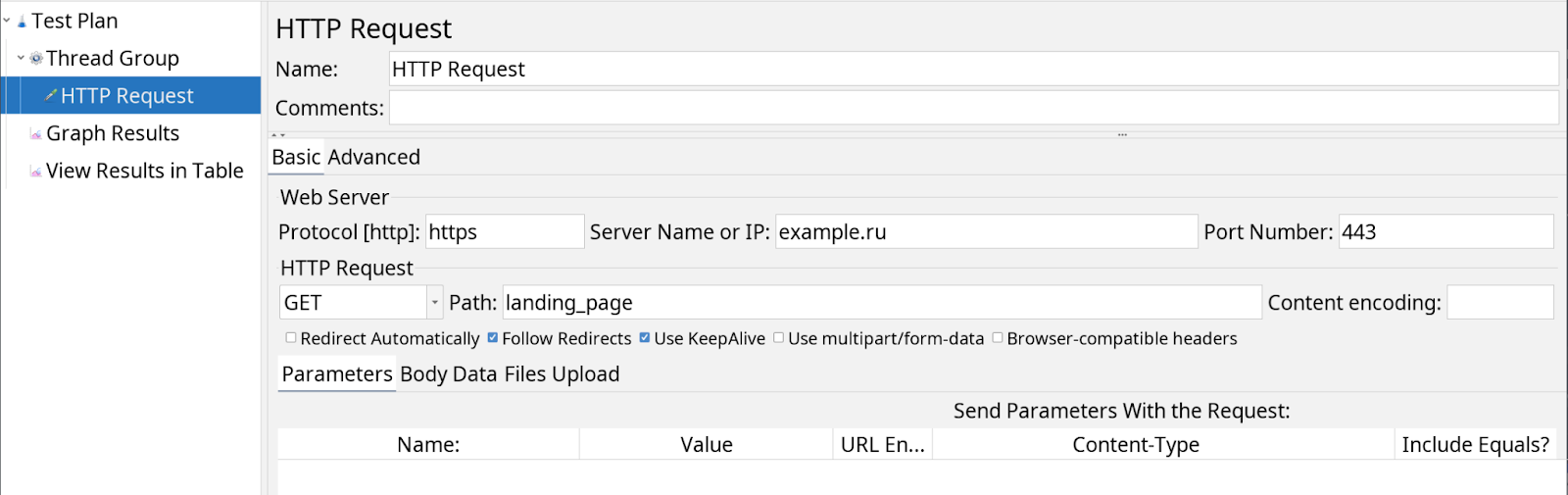
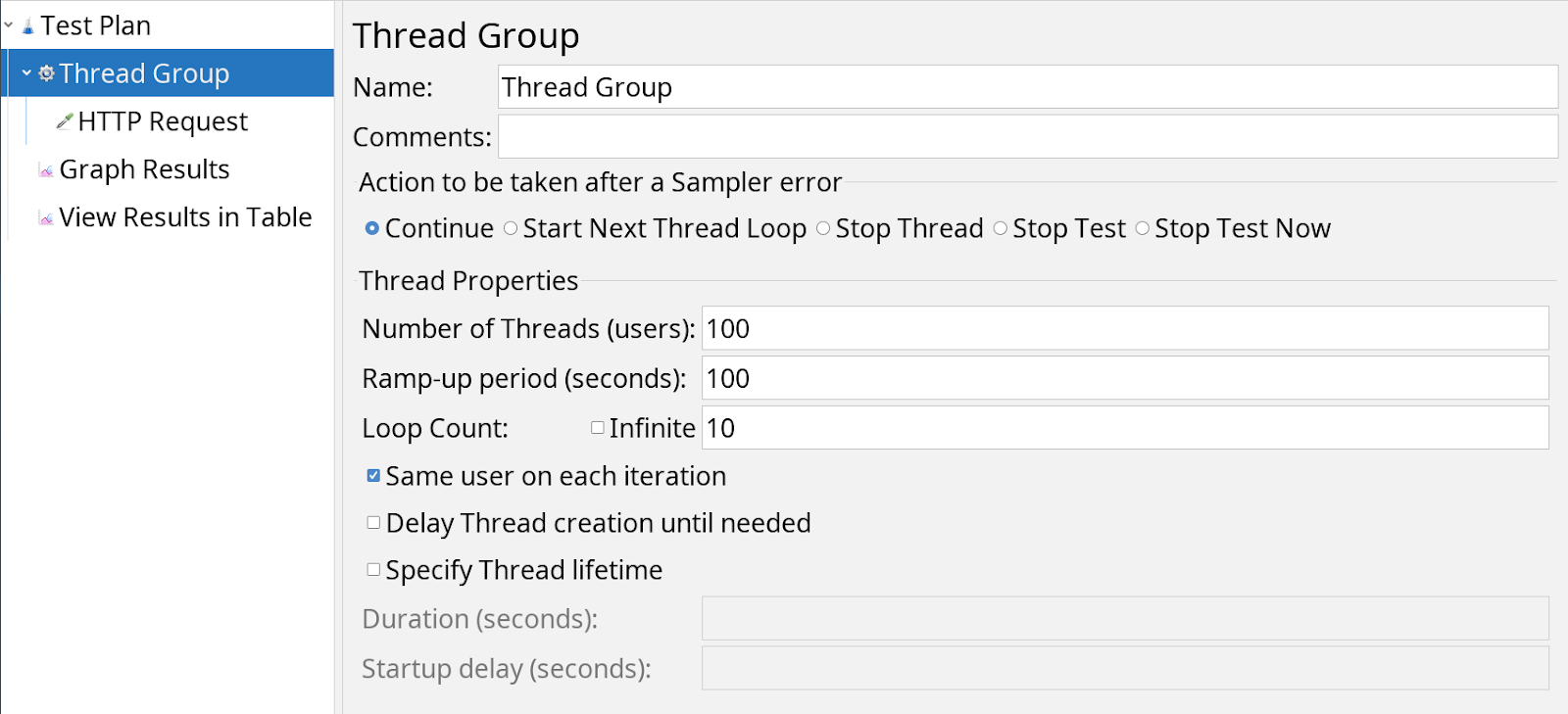
Давайте попробуем нагрузить подопытный сайт с помощью JMeter. Настройка этого инструмента довольно проста:

Для примера давайте возьмём 100 пользователей (Number of Threads) и в течение 100 секунд (Ramp-up period) повторим запросы 10 раз (Loop Count), то есть выполним 1000 запросов:

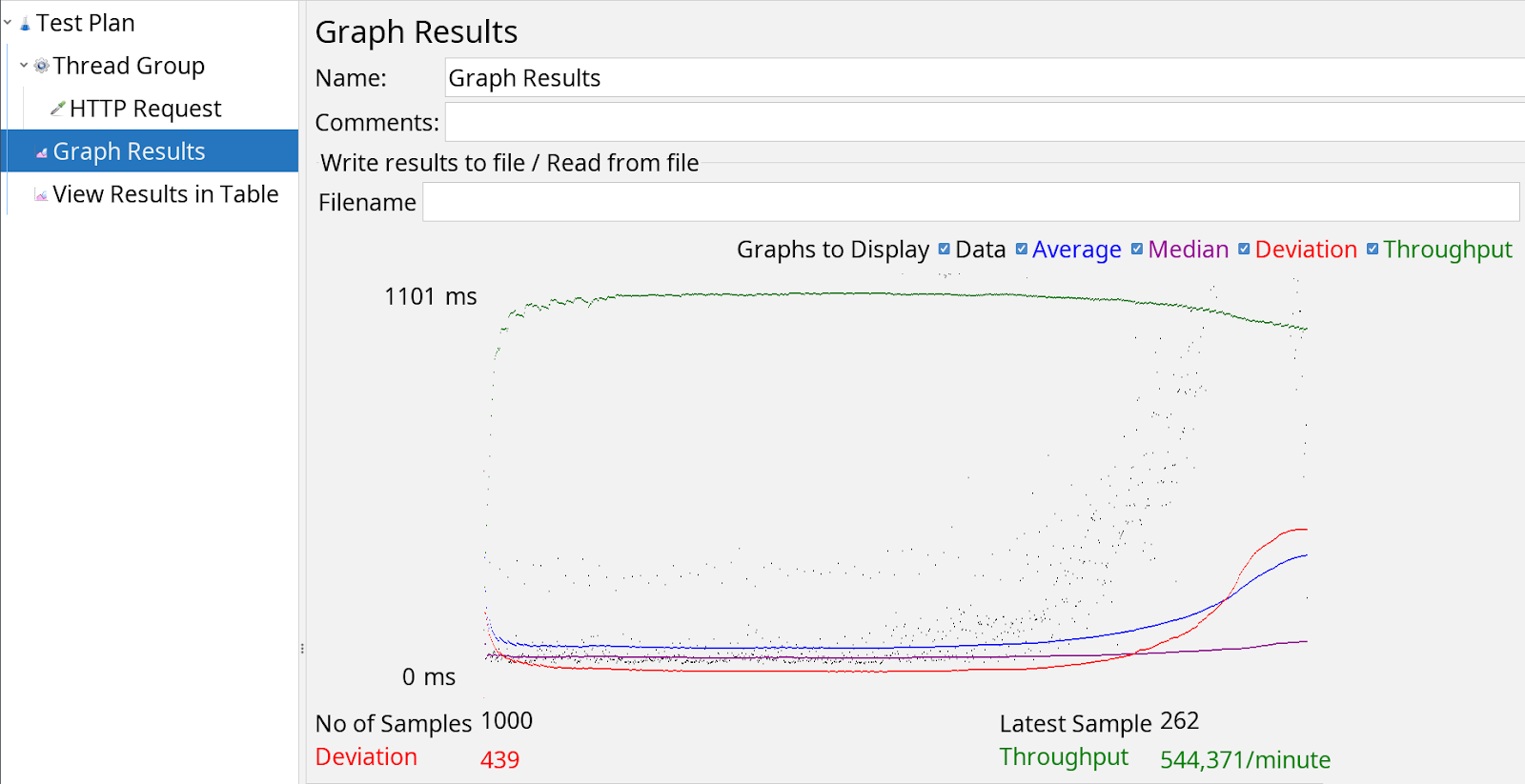
После запуска теста в разделе Графические результаты (Graph Results) можно увидеть примерно следующее:

Главный результат здесь — скорость обработки (Throughput). Как видим, показания JMeter и Apache Benchmark расходятся не сильно. По версии JMeter производительность немного ниже и составляет 544 запроса в минуту.
Внимательный читатель заметит горизонтальную полочку на графиках, после которой производительность начинает падать, а показатели Average (среднее время отклика) и Deviation (статистическое отклонение) — расти. Это связано с ростом показателя Load average (средняя загрузка) на сервере:

Как видим, в конце теста испытуемый сервер просто перестал справляться с нагрузкой. Причиной, судя по всему, стал бэкенд-сервер, обслуживающий HTTP-запросы.
Что можно улучшить
Обратите внимание на распределение нагрузки на центральный процессор в выводе команды htop, она может содержать подсказки по возможной оптимизации вашего сайта. Например, причиной повышенной нагрузки часто бывают неэффективные запросы к базе данных. В таком случае можно порекомендовать провести оптимизацию или кеширование запросов.
Процесс поиска узких мест (bottleneck, бутылочное горлышко) — важная составляющая профилирования вашего сайта. Рекомендуем не откладывать эту работу «на потом», а ещё раз подумать о применении подхода Performance-Driven Development. Например, если вы разрабатываете онлайн-игру, в вашем коде может не быть явно выраженных узких мест. В таком случае оптимизировать будет просто нечего, и вам придётся проводить полный рефакторинг кода, а это, как вы понимаете, очень долго и дорого.
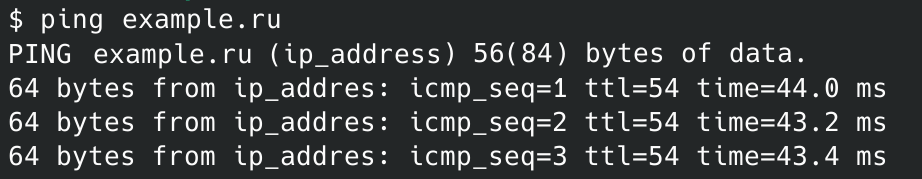
Также следует помнить о географическом местоположении ваших пользователей. Давайте проверим скорость подключения к целевому сайту командой ping:

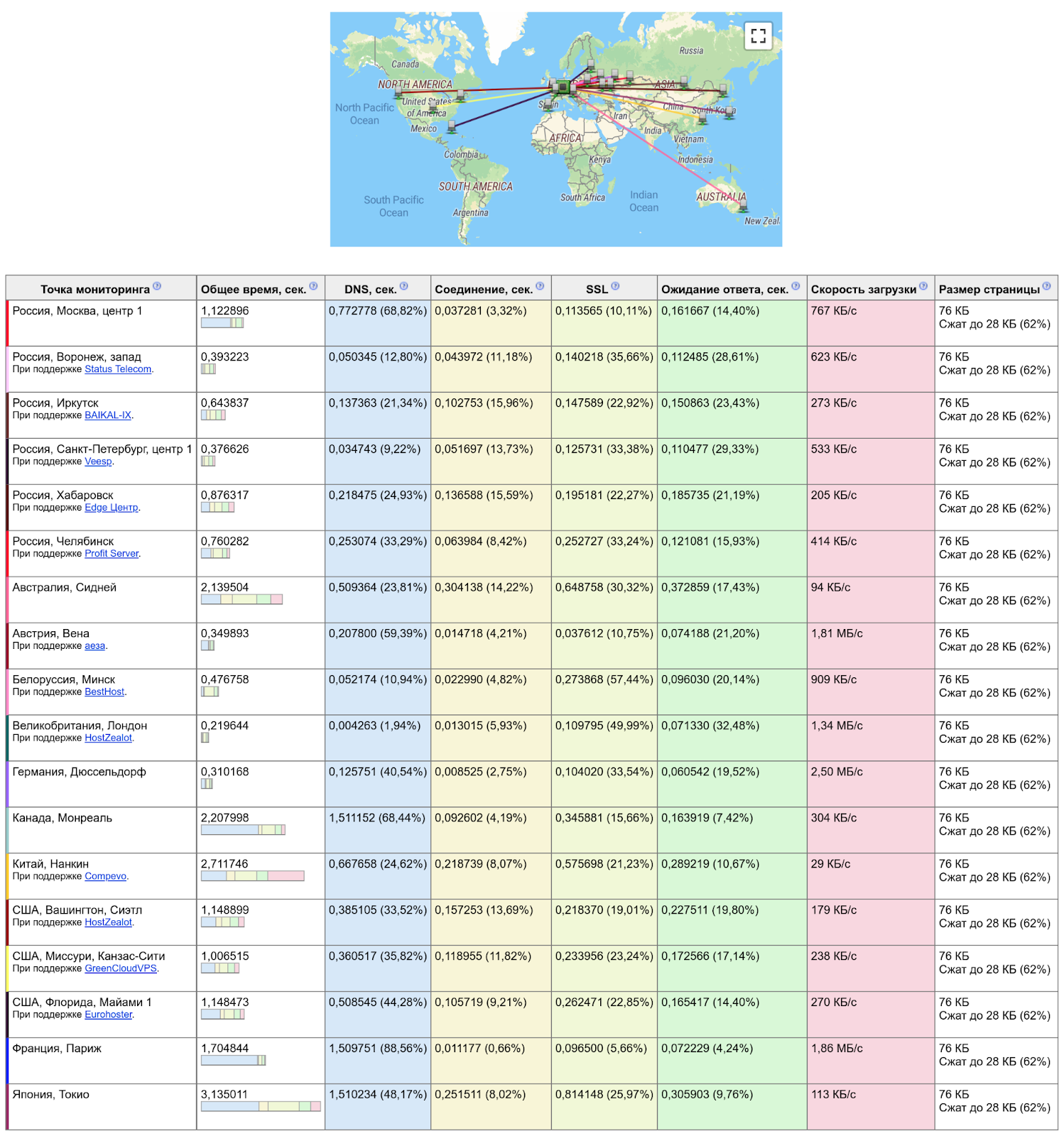
В нашем случае полученное значение 44 мс хоть и велико, но не критично. Но что, если посетители будут заходить на ваш сайт с другого континента? Давайте попробуем оценить время загрузки посадочной страницы с помощью онлайн-сервиса ping-admin:

Если ваша целевая аудитория разбросана по миру, как в этом примере, рекомендуем рассмотреть возможность использования CDN (Content Delivery Network) — географически распределённой сетевой инфраструктуры, обеспечивающей быструю доставку контента пользователям.
Конечно, не стоит забывать и других общепринятых мерах по ускорению загрузки: уменьшении количества запросов к серверу, оптимизации изображений, использовании сжатия gzip и так далее.
Заключение
Нагрузочное тестирование позволяет оценить реальную производительность и масштабируемость сайта, а также выявить потенциальные узкие места и проблемы, которые могут возникнуть при большой нагрузке.
Сегодня мы провели очень простой аудит нагрузочной способности сайта. Если полученные вами результаты находятся в допустимых пределах, вы можете смело запускать рекламные кампании без риска потерять деньги и клиентов.

